
公式サイト開いてみたけど商品も色々あってよくわからない。。
このように思った方、安心して下さい。
実際の導入時のスクショを使いながら丁寧に説明したいと思います。
AFFINGER6は「稼ぐ」に特化したテーマなので収益化を考えている方はこれから一緒に導入を進めていきましょう。
こちらの記事でも紹介させて頂いたとおり、私も初心者ですがAFFINGERを導入した一人です。
有名インフルエンサーも使っているテーマなので安心感がありますね!
AFFINGER6の導入2STEP
では、早速進めましょう!
AFFINGER6を購入する
まずは、AFFINGER6を入手しましょう。
公式サイトからダウンロードできます。
公式サイトを開いて下にスクロールし、「今すぐ手に入れる」をクリック。

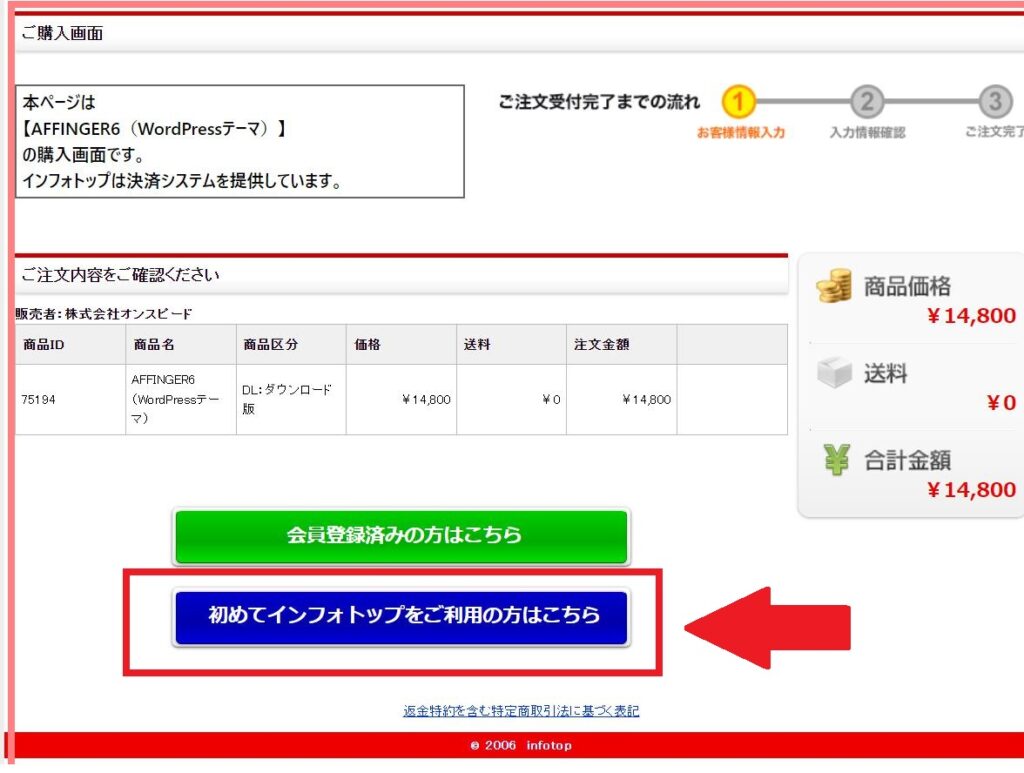
「初めてインフォトップをご利用の方はこちら」をクリック。

「お客様情報」を入力。

次は「お支払い情報」を入力。

「規約に同意してカード情報入力へ」をクリック。
「カード情報」を入力後、「決済実行」をクリックでAFFINGERの購入手続きは完了。

残り5分もあれば導入完了できます!
購入後、ダウンロードできる有効期限が14日なので続けて進めていきましょう

⬆️
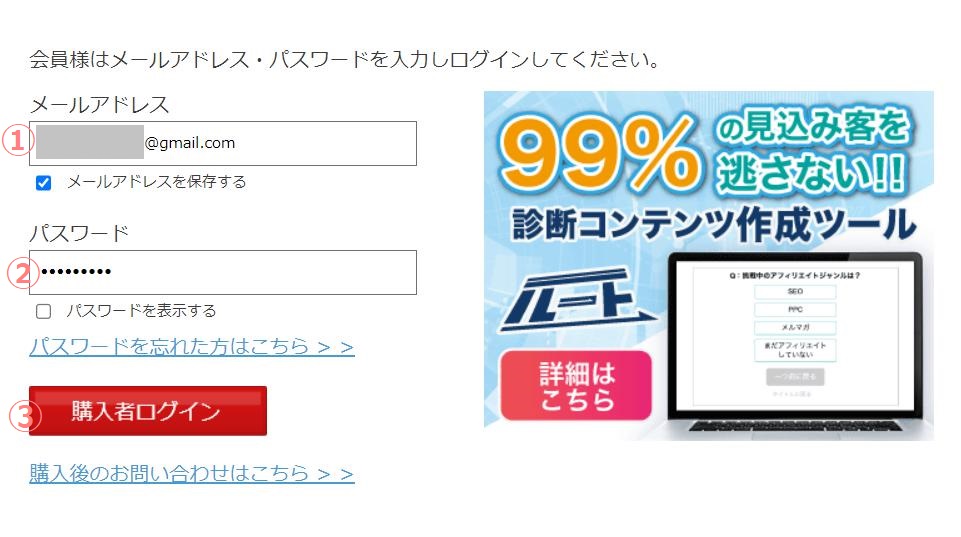
インフォトップの公式サイトにアクセスし、「購入者ログイン」をクリック。

さきほど、登録した
①「メールアドレス」を入力
②「パスワード」を入力
③「購入者ログイン」をクリックし、ログイン。

ログインできたら、「注文履歴・ダウンロード」というタブをクリックし、
AFFINGERをダウンロードする。
WordPressにテーマを有効化する
次のステップは、WordPressにログインしてAFFINGERを有効化していきます。

ダウンロードしたファイルを解凍し「WordPressテーマ」を開く。
affinger.zipとaffinger-child.zip
AFFINGER導入に使う、2つの「.zip」ファイルが出てきます。
このファイルは解凍不要です!!
次は、先ほど開設したWordPressにアクセスします。


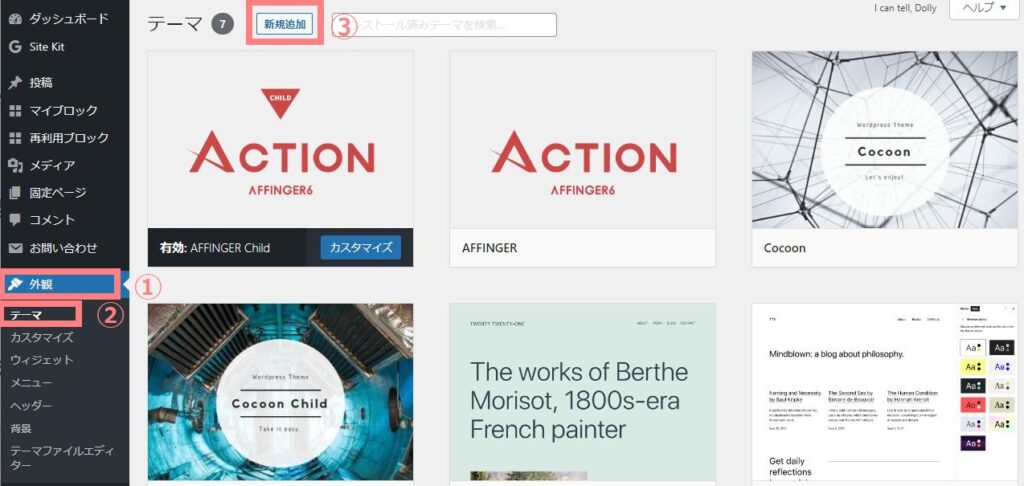
①外観をクリック
②テーマをクリック
③新規追加をクリック

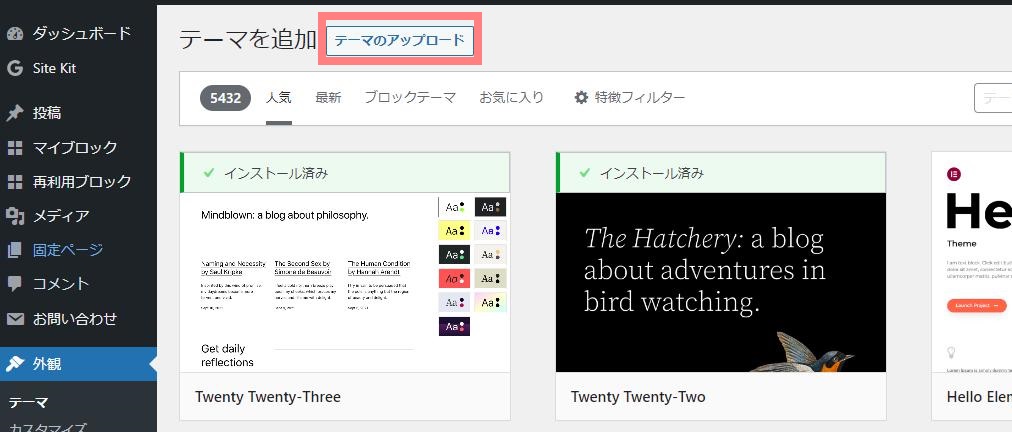
④「テーマのアップロード」をクリック。
⑤「ファイルを選択」をクリック。
⑥「affinger.zip」をクリック。
⑦「今すぐインストール」をクリック。
⑧「テーマのインストールが完了しました」と表示が出ればインストール完了
⑨続けて2つ目のファイルをアップロードするので、②に戻り「テーマ」をクリックし、③~⑤をクリック
⑩「affinger-child.zip」をクリックし⑦⑧を続ける。

⑪2つのファイルのインストールが完了したら、「テーマ」をクリック
⑫「AFFINGER Child」の方の「有効化」ボタンをクリックすると
図のように「有効」と表示されれば完了です。

これで、AFFINGER6の導入が完了しブログ作成へのステップに進めますね。
